↓例1)Internet Explorer 4.0(Win)での表示
- Internet Explorer
- なんでもやろうとして無茶をする …
横罫線<HR>の色や太さは効いています。
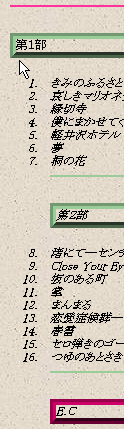
しかしテキストの右配置(=[第1部]など) P{float; right}は効果が出てません。それどころかボックスが左右まで張り出し、[第1部]と[第2部]の左位置がずれてしまいます。
↓例2)Internet Explorer 4.5(Mac)での表示
… だから無理が出る。(こんな風に→)
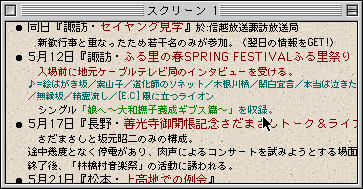
右の例では、"Internet Explorer"用のタグとされている<NOBR>,<WBR>を使用すると文字色やリストマークが指定とは異なる表示になる場合があります。でも、なぜか、存在しないはずの</WBR>を使用すると「あら不思議!?」指定どおりの表示になるのです。
その他、配置(レイヤー) 例)OL{position:relative; left:25%}の処理に、実用に耐えられない程の時間を要したりします。(only IE4/Win)
↓例3)Netscape Navigator 4.0(Win)での表示
- Netscape Navigator
- … 出来ないことは一切やらない。
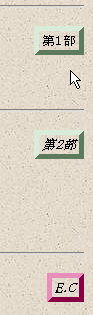
テキストの右配置(=[第1部]など)、P{float; right}は効いていますが、横罫線<HR>の色や太さは効果が出てません。
「一切やらない」?
…でも、このページをよく見ると画像<IMG>のIMG{border:thick inset white}が、きちんと画像の周りを囲んでませんね。(only NN4/Mac&Win)